嗨,大家好,我是 Lacie,您現在收看的是 Swift - 來吧!鐵人三十項 系列的第四篇
在鐵人賽完結後,為保持持續做筆記的習慣
將會在我的 Medium 繼續撰寫文章,若有興趣者可前往觀看。

由於我也是第一次接觸 SwiftUI,故想說先來熟悉一下基礎操作的部分。
現在國內外 SwiftUI 的文章及影片都沒有太多
若有興趣的人也可以參考以下連結進行學習:
彼得潘 / Appcoda-1 / Appcoda-2 / SwiftUI / Programming With Swift
優點:
缺點:
兩個都要學
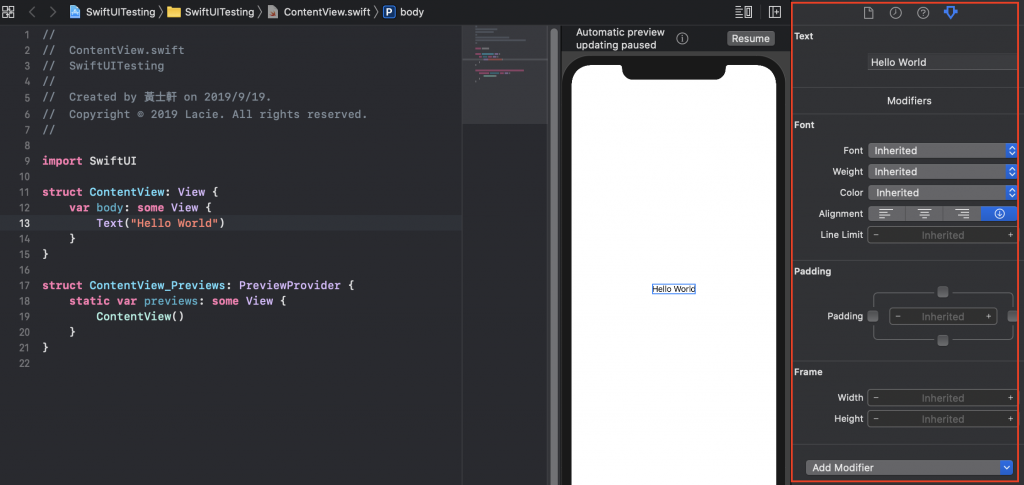
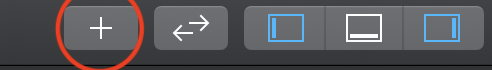
按下右上角的 Resume

即可產生即時預覽( Beta版可能要注意 Resume 的狀態,有時會壞掉沒有即時更新,要重按 )
下圖右下角的 1 為 Live Preview ,可使用動態預覽( 類似 Build 到模擬器上的效果 )
下圖右下角的 2 為 Preview on Device ( Build 到手機上 )

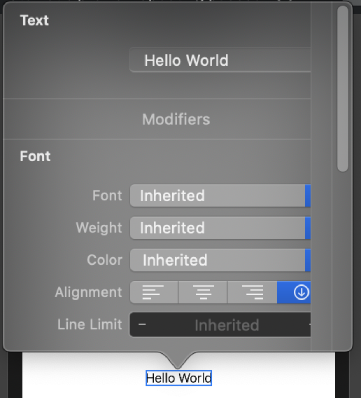
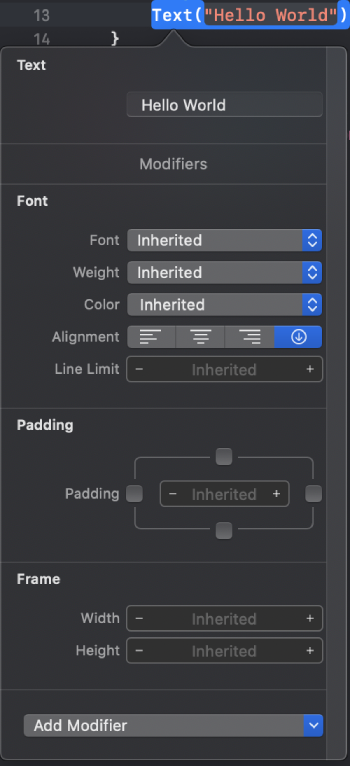
可點選或滾動,快速找到你想要修改的 code













下集待續 ...

優缺點的部分跟我的想法有點出入, 分享給你:
支援 iOS 13 的 dark mode // StoryBoard 也可以支援 Dark mode
優點補充: UI 設計的 "版本衝突" 機會減少許多
iOS 13 以上才支援(公司產品為求穩定可能沒有那麼快拿來正式使用) //公司會拿來使用, 但是需要使用 @available(iOS 13.0)